Google Analytics 活用してますか?
まだ導入していないのであれば、ぜひこの機会に導入してみましょう!
今回はGoogle Analyticsの設置編になります。
Analyticsのトラッキングコード取得がまだの方は申込編でGoogleアカウントの作成からトラッキングコードの取得までを解説しています。
スポンサーリンク
トラッキングコードの確認
前回取得したトラッキングコードを確認します。Google Analyticsのページに行きログインしましょう。
[アナリティクス設定]をクリックします。

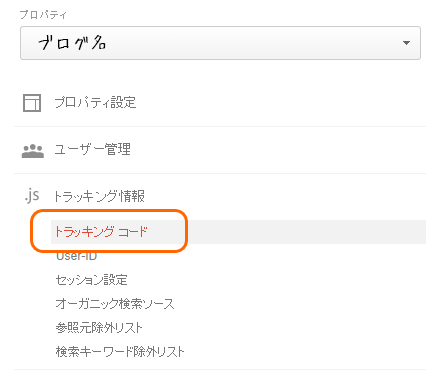
画面中ほどの[トラッキング情報] - [トラッキンコード]をクリックします。

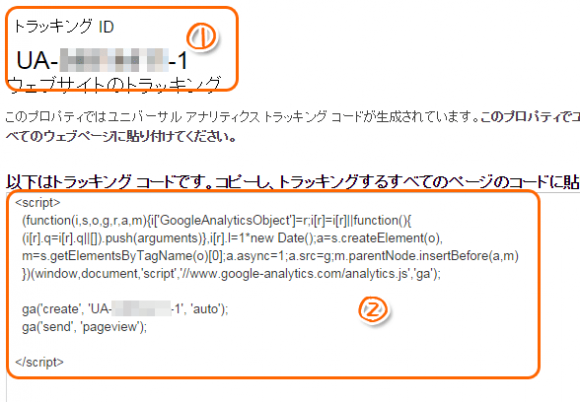
トラッキングコードが表示されます。画像の②に書かれたコードを選択しコピーします。

header.phpにトラッキングコードを追加
Google Analyticsのトラッキングコードは</head>の直前に貼り付けます。STINGER5(ver20140902)の場合は「header.php」の57行目にあります。
貼り付け後のソースはこんな感じです。(56行目~66行目)
|
1 2 3 4 5 6 7 8 9 10 11 |
<?php } ?> <script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-*******-1', 'auto'); ga('send', 'pageview'); </script> </head> |
これで、Google Analyticsの設定は完了です。アクセス情報が続々と集まっていきます。楽しみですねー(ノ´∀`*)
まとめ
Google Analyticsの設定が完了してあとは待つだけなんですが、このままだと、自分のアクセスもカウントされてしまいます。
特にブログを始めたばかりだと、動作を確認するために何回もリロードしたり、各ページをクリックしたりすると思います。それらの回数までカウントされてしまい、実際どれだけの人が見てくれているのかわかりません。
自分のアクセスは除外するよう設定しておきましょう!
以上、あめたま(@ametama_l2l)でした。
