少し前にかなり気になる記事を発見しました。WordPressテーマ「Principle」の作者であるNobuoさんの記事です。
各テーマのアウトライン構造の違いをわかりやすく解説してくれているのですが、この中で一番気になるのがこの部分。
一つ意味不明なのが、上記で説明した「Untitled ARTICLE(見出しのないarticle)」である<article>部分に、「カテゴリー」という見出しが付いています(記事ページのみ?)
いやー、気になります。気になりませんか?だってテーマを作成している人が意味不明とか言っちゃうような謎ですよ!解き明かしたくなるじゃないですか!
ということで、PHPやらHTMLやらのソースコードを一日じっくり眺めてみました。
スポンサーリンク
もくじ
アウトライン構造の確認方法
アウトライン構造を確認する一番手軽な方法は多分WEBサービスを使用することです。
が、私はChromeを使っているので、Chromeのプラグインで確認しました。Chromeを使ってる方はプラグインの方がお手軽でオススメです。
テストページを作ってアウトライン構造を確認してみる
サクッとWordPressを1つ入れてテストページを作成しました。今回はWordPressインストール直後に出来る「Hello World!」で確認しています。
テスト用ということで記事を1つ追加。サイドバーもウィジェットからちょっとだけ触ってできるだけNobuoさんのテスト環境に寄せてみました。
テスト環境が出来たので、先ほどのChromeのプラグインでアウトライン構造を確認してみます。
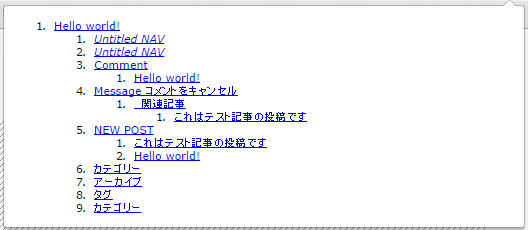
後の説明のためにセクション番号を振り直します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
1. Hello world! 1.1. Untitled NAV 1.2. Untitled NAV 1.3. Comment 1.3.1. Hello world! 1.4. Message コメントをキャンセル 1.4.1. 関連記事 1.4.1.1. これはテスト記事の投稿です 1.5. NEW POST 1.5.1. これはテスト記事の投稿です 1.5.2. Hello world! 1.6. カテゴリー 1.7. アーカイブ 1.8. タグ 1.9. カテゴリー |
Nobuoさんの記事では「1.3.Comment」の部分が「1.3.カテゴリ」になるはずだったんですが…。
いろいろ試してみましたが、「Comment」以外には変わらなかったので、このまま続行です。
HTMLソースを分解してみる
STINGER5のHTMLソースを見ていくと、HTML4で覚えた人には見覚えのないタグがいくつかあります。<main>とか<nav>とか<article>とか<section>とか<aside>とか。これらはHTML5で新たに定義されたタグになります。
この中で<nav>、<article>、<section>、<aside>はセクショニング・コンテンツと言われ、アウトラインに影響を与えます。
基本的にはアウトラインはhタグを目安に判断されますが、このセクショニング・コンテンツが入るとちょっとややこしいことになるようです。
それを踏まえてHTMLソースを見てみましょう。(わかりやすくするため最低限のタグのみ記載しています。)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
<html> <head> <title>Outline_test</title> </head> <body> <nav> </nav> <!-- wrapper --> <div> <header> <nav> </nav> </header> <!-- content --> <div> <!-- contentInner --> <div> <main> <article> <div> <section> <h1> タイトル </h1> </section> <div> <h3> Comment </h3> <div> <h3> Message コメントをキャンセル </h3> </div> </div> <h4> 関連記事 </h4> </div> </article> </main> </div> <!-- contentInner ここまで --> <!-- サイドバー --> <aside> </aside> </div> <!-- content ここまで --> <footer> <h3> タイトル </h3> </footer> </div> <!-- wrapper ここまで--> </body> </html> |
それではアウトラインの構成に照らし合わせて見ていきます。
「1.1.Untitled NAV」は8行目、「1.2.Untitled NAV」は13行目の<NAV>タグです。中身はNobuoさんの記事に詳しく書かれているので割愛。
「1.3.Comment」の謎解き
問題の「1.3.Comment」は28行目の<h3>タグを、「1.3.1.Hello world!」は24行目の<h1>タグを拾っています。これちょっと違和感ありませんか?すぐ上に<h1>タグがあるのに、アウトライン上は<h3>の下に<h1>が付いています。
これが今回のセクショニング・コンテンツの影響です。
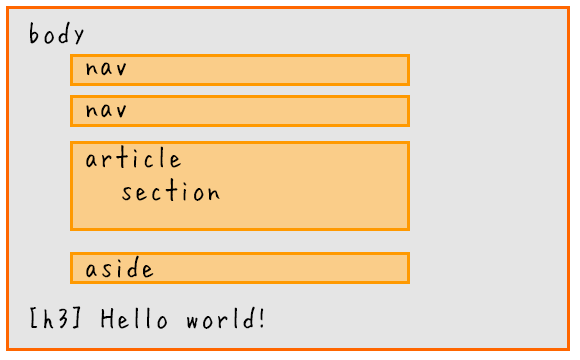
該当部分をセクションと見出しで抜き出してみます。
「1.3.Comment」は<article>タグのセクションです。本来セクションには見出し要素が必要です。 そこで配下のhタグを探していくのですが、<h1>タグは配下の<section>タグの中です。新たなセクションが始まっているので、<article>の見出しとは見なされません。そして次のhタグは該当の<h3>タグになります。
恐らくNobuoさんの場合はこの箇所がカテゴリだったものと思われます。実際のファイルを見たわけではないので推測になりますけども…。
そうそう、ちょっと画像では抜けてますけど、コメントが無い場合は、その下の<h3>Message コメントをキャンセル</h3>が見出しになります。
ついでに「1.Hello world!」の謎解き
同じことが「1.Hello world!」でも言えます。
もうお分かりですね。私はずっと<h1>タグに囲まれた「Hello world!」が読み込まれていると思っていました。
さーて、書き終えましたよ!がんばった!これでうちがIT系ブログだということがわかってもらえたでしょう!( ´,_ゝ`)イ ヒ
HTML5からの新要素については私もまだはっきりと理解しているわけではないので、言葉や概念におかしなところがあるかもしれません。間違ってたらごめんなさいヘ(゚∀゚ヘ)アヒャ