WordPressでテーマのカスタマイズを行う時、直接テーマをいじっていませんか?
テーマのカスタマイズを行う時は、子テーマを使うのがもはや常識のようです。
結局必要なの??WordPress初心者こそ「子テーマ」を使ってほしい理由を分かりやすく説明するよ! - room9
今回STINGER5の子テーマの作り方を記事にしようと思っていましたが、T.Murakamiさんが子テーマのテンプレートを準備してくれていました。まだの方はぜひ導入してみてください。CSSファイルとテーマイメージファイルのみですので、カスタマイズが必要なPHPファイルは元テーマからコピーしましょう。
Stinger5カスタマイズ;子テーマのテンプレート準備しました。時短したい方はどうぞ。^^ - ブログのちから
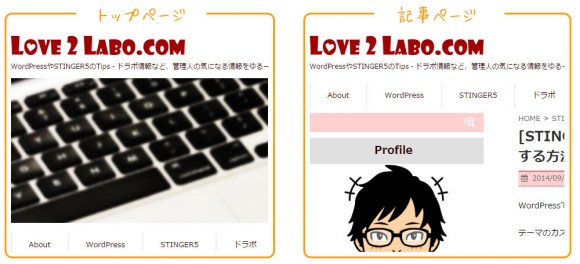
さて、それではSTINGER5のカスタマイズに進みましょう。今回はヘッダー画像のお話です。ヘッダー画像というのはブログタイトルの下にある大きめの画像です。
この画像をトップページのみ表示させたいと思います。記事ページやカテゴリページではタイトルの下に画像なしでメニューとなります。
目標:トップページのみヘッダー画像を表示する
完成予定図
今回変更するファイル
- header.php
header.phpを修正
まず、下のコードを見てください。
|
1 2 3 |
<?php if(is_front_page() ): ?> トップページに表示したい部分 <?php endif; ?> |
このタグで囲んだ部分がトップページに表示されます。つまり、ヘッダー画像が書かれている場所をこのタグで囲んであげればいいわけです。
それではSTINGER5のヘッダー画像が書かれている場所を探します。
|
1 2 3 |
<?php if(get_header_image()): ?> <p id="headimg"><img src="<?php header_image(); ?>" alt="*" width="<?php echo HEADER_IMAGE_WIDTH; ?>" height="<?php echo HEADER_IMAGE_HEIGHT; ?>" /></p> <?php endif; ?> |
ver20140902の場合は99~102行目がその部分に当たります。この部分を上記のタグで囲みます。
修正後はこうなります。
|
1 2 3 4 5 |
<?php if(is_front_page() ): ?> <?php if(get_header_image()): ?> <p id="headimg"><img src="<?php header_image(); ?>" alt="*" width="<?php echo HEADER_IMAGE_WIDTH; ?>" height="<?php echo HEADER_IMAGE_HEIGHT; ?>" /></p> <?php endif; ?> <?php endif; ?> |
お昼ご飯を食べてから書き始めたので、ここまで約2時間…。もっと早く記事が書けるようになりたい!がんばります。
最後までお読みいただきありがとうございました。