AFFINGER4を導入して最初に感じることはみんなだいたい同じです。
- あれ?見た目がイマイチじゃない?
- サンプルサイトのようにならないぞ。
- どこから手をつけていいかわからないよ。
戸惑いますよね。わかります。
まずは順番に最低限の設定をしていきましょう。カスタマイズはそれからでも遅くありません。
注意点
この記事ではブログを一から始めることを想定して書いています。現在運営中のブログでテーマの載せ替えを行う場合、既存の設定を変更すると表示がおかしくなる場合があります。ご注意ください。
もくじ
WordPress の設定
AFFINGER4特有の設定の前に、まずはWordpressの設定を行います。AFFINGER4の作者であるENJIさんのおすすめ設定を紹介します。
サイトのタイトルとキャッチフレーズを設定しよう
[設定] → [一般] からサイトのタイトルとキャッチフレーズを設定します。

ブログのタイトル
ブログのタイトルを決めましょう。好きなタイトルで大丈夫です。覚えやすく、特徴のあるものが理想的です。
キャッチフレーズ
AFFINGER4の場合、キャッチフレーズはサイトのタイトル以上に意味を持ちます。サイトの特徴を示すキーワードを入れましょう。
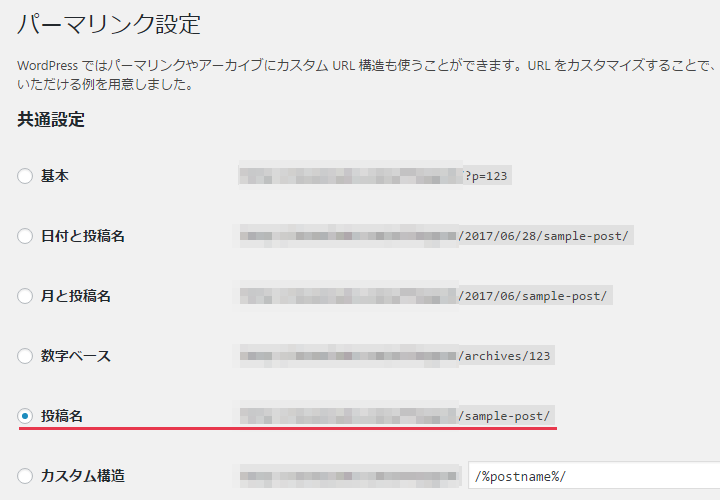
パーマリンク設定を変更しよう

[設定] → [パーマリンク設定] からパーマリンク設定を変更します。
パーマリンクは記事を書いてからは変更できません。絶対できないわけではないんですが、かなりめんどくさいことになります。なので変更する場合は最初にやっておきましょう。
よくわからない方へのおすすめの設定は【投稿名】です。
その他
上記の設定以外は特に必須項目ではありませんが、私が新規でブログを作成するときによくやる設定を列記しておきます。参考にしてください。
- 表示設定 → 「1ページに表示する最大投稿数」をブログに合わせて変更
- ディスカッション → 「
- ディスカッション → 「
AFFINGER4管理
AFFINGER4の設定は大部分を【AFFINGER4管理】で行います。これはほかのテーマと大きく異なる点です。初めてAFFINGER4を使う方は特に注意してください。
かなり細かく設定項目がありますが、今回は最低限の設定なのでオリジナルテーマカスタマイザーの使用設定のみ変更します。
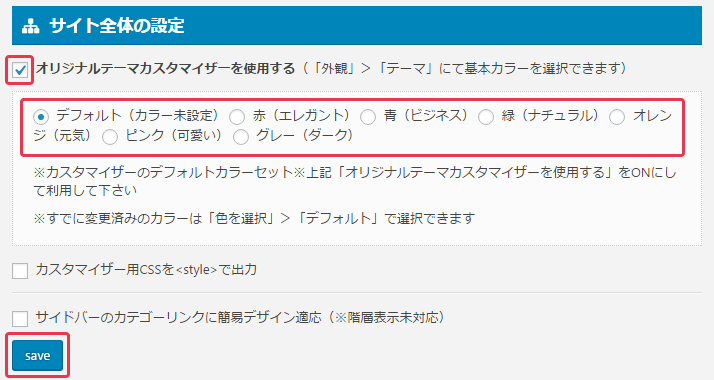
オリジナルテーマカスタマイザーを使用する
[AFFINGER4管理] → [サイト全体の設定] からオリジナルテーマカスタマイザーの設定を変更します。
オリジナルテーマカスタマイザーを使用する
[AFFINGER4管理] を開きます。

「オリジナルテーマカスタマイザーを使用する」にチェックを入れ、好きなカラーセットを選択します。
デフォルト(カラー未設定)はほぼ真っ白で初めての方にはおすすめしません。後で変更できるので、まずはブログのイメージに合った色を選択してみましょう。
ブログデザインの設定
[外観] → [カスタマイズ] で細かい色設定やロゴ画像の配置などが可能です。
今回は最低限の設定なので、ヘッダー画像の削除のみ行います。
ヘッダー画像を削除しよう
初期設定では大きな「AFFINGER4」のヘッダー画像が表示されています。これはかなり邪魔なので削除しましょう。
[外観] → [カスタマイズ] → [ヘッダー画像] を開きます。

[現在のヘッダー] → [画像を非表示] で削除できます。
カテゴリーの作成
記事を書く前にカテゴリーを作成します。カテゴリーは後で変更・追加することができます。まずは自分のブログにどのようなカテゴリーが必要か考えてみましょう。
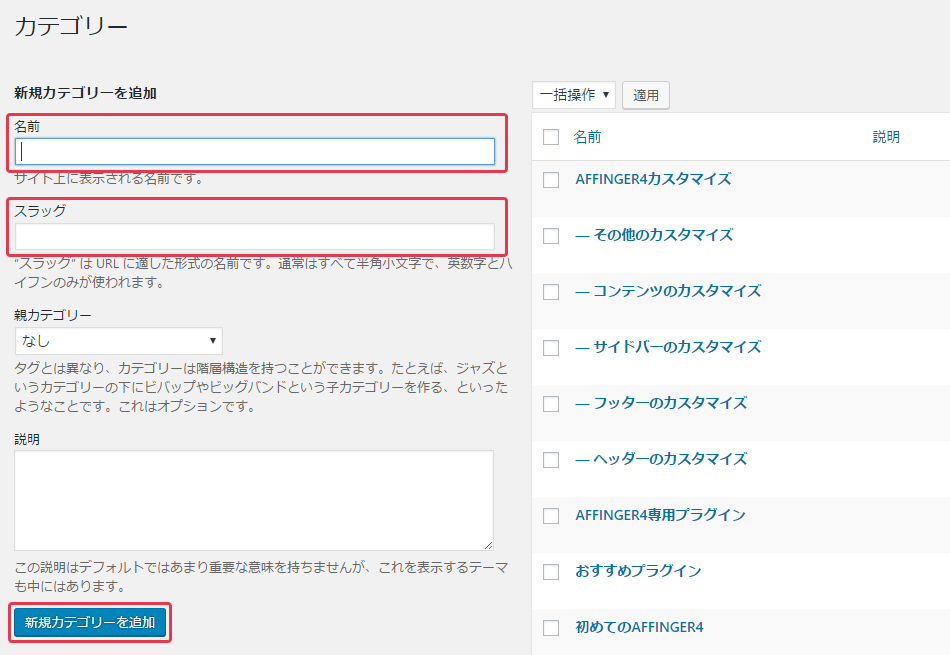
カテゴリーを作成しよう
[投稿] → [カテゴリー] を開きます。

名前
カテゴリー名を決めましょう。カテゴリー名はわかりやすい日本語がおすすめです。
スラッグ
スラッグはURLに表示される形式の名前です。英数字でカテゴリー名と同様の名前を付けましょう。私はGoogle翻訳で出てきた単語をそのまま付けることが多いです。
名前とスラッグを決めたら、[新規カテゴリーを追加] をクリックして完了です。
ヘッダーメニューの作成
デフォルトではヘッダーメニューに「サンプルページ」のみが表示されています。これはあまりにも寂しいので、先ほど作成したカテゴリーをメニューに表示しておきましょう。
新規ヘッダーメニューの作成
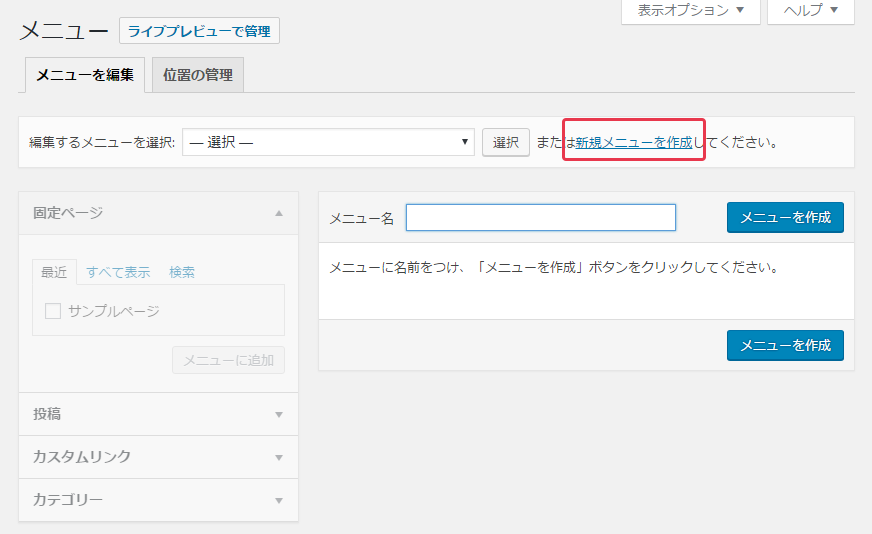
[外観] → [メニュー] を開きます。
[新規メニューを作成] をクリックします。

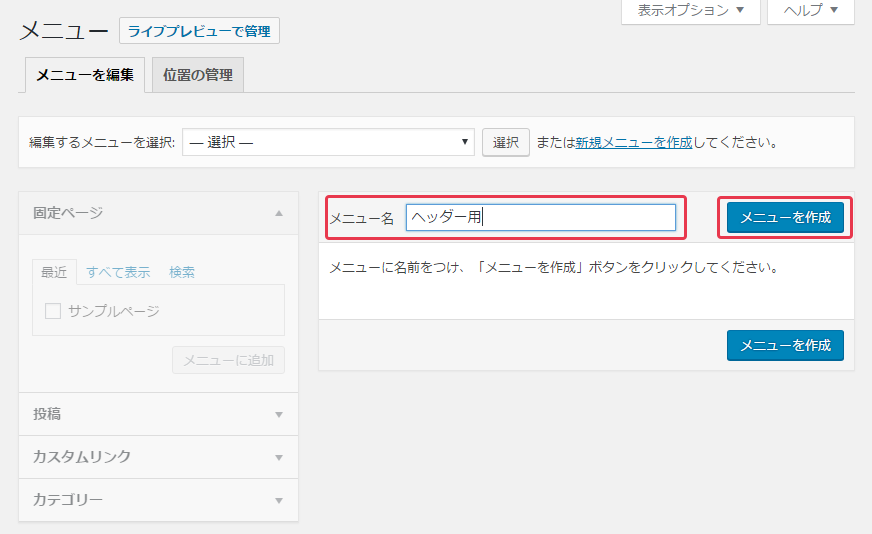
[メニュー名] に「ヘッダー用」と入力し、[メニューを作成] をクリックします。

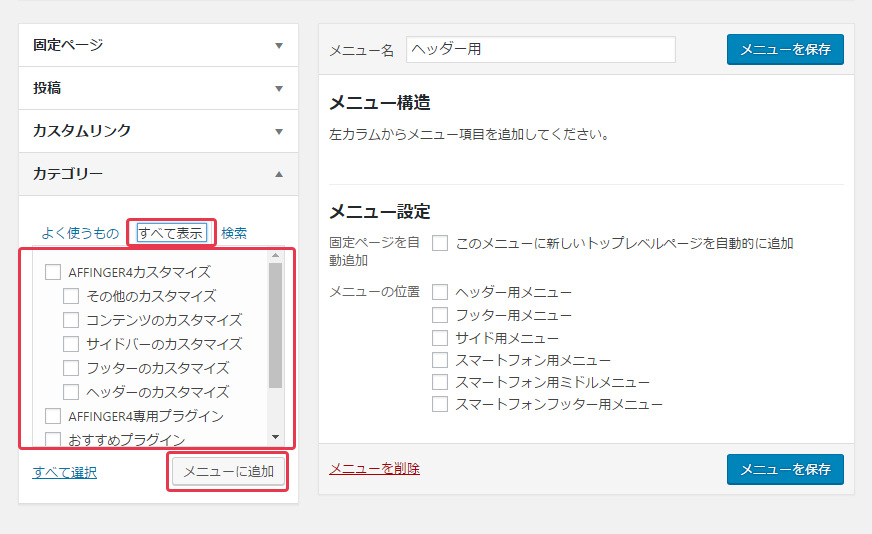
[カテゴリー] → [すべて表示] をクリックし、メニューに表示したいカテゴリーにチェックを入れて [メニューに追加] をクリックします。

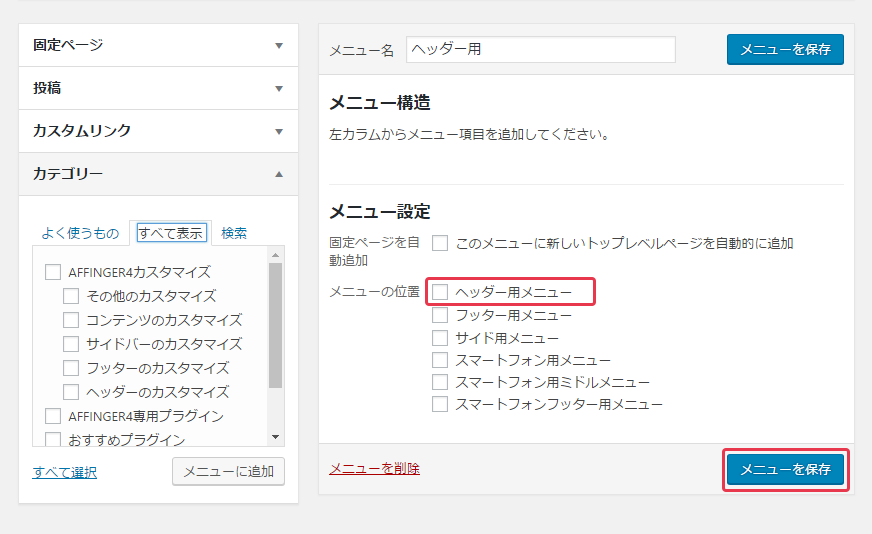
[メニュー設定] → [メニューの位置] で [ヘッダー用メニュー] をクリックします。

[メニューを保存] をクリックして完了です。
記事の作成
さぁ、それでは記事を書いていきましょう。
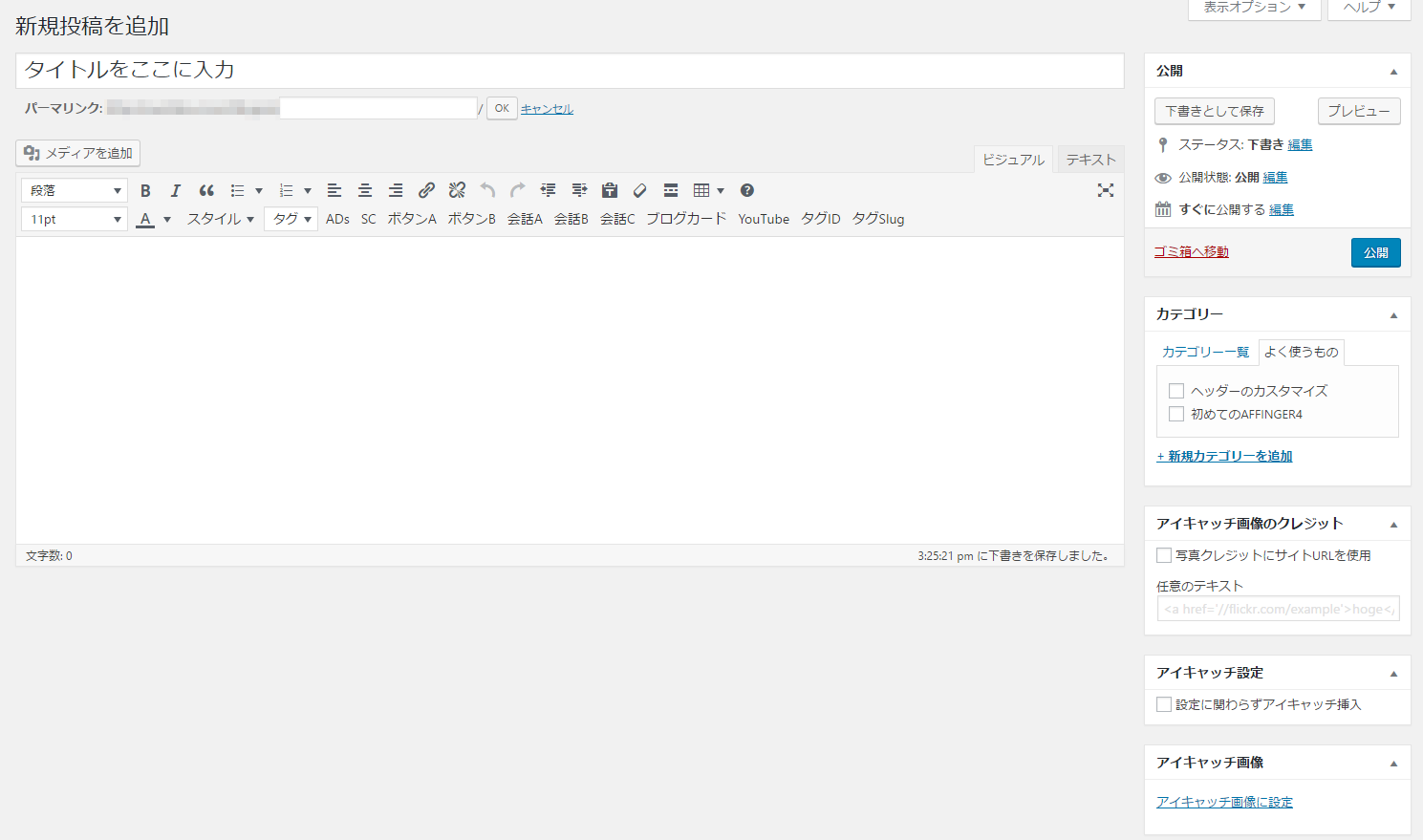
新規記事の作成
[投稿] → [新規追加] を開きます。

タイトル
記事のタイトルを入力します。読みたくなるタイトルも大事ですが、まずは本文の内容と一致することに重点を置きましょう。
パーマリンク
ここまで手順通りに設定していると、パーマリンクはデフォルトで記事タイトル(日本語)が入ります。日本語パーマリンクはいろいろとデメリットも多いので、英数字で入力しなおす癖をつけておきましょう。
本文
本文は「見出し」を上手に使って書いていきましょう。数行分の本文を書いたら一つ見出しを付けるぐらいでしょうか。この辺はセンスでやってください。
カテゴリー
カテゴリー一覧からカテゴリーを選択します。ここで新しいカテゴリーを追加することもできますが、スラッグが日本語になってしまいます。できるだけ [投稿] → [カテゴリー] から追加する癖をつけておきましょう。
アイキャッチ画像
[アイキャッチ画像] を設定すると、記事一覧のサムネイル画像として表示されます。また [設定にかかわらずアイキャッチ挿入] にチェックを入れると、記事上部にアイキャッチ画像が表示されます。[AFFINGER4管理] ですべての記事にアイキャッチが挿入される設定をしていると記事ごとにチェックを入れなくても表示されるので便利です。
公開
記事を書き終わったら [公開] をクリックします。
作成途中で筆を置く場合は [下書きとして保存] をクリックすると公開せずに保存することが可能です。また [プレビュー] をクリックすると書いている途中でもどのように表示されるか確認することができます。プレビューで問題がなければ [公開] をクリックして記事を公開しましょう。