テキストだけのブログタイトルでもいいんですが、少し寂しい感じがします。
そこで今回はブログタイトルをロゴ画像に置き換えるカスタマイズを行いましょう。
ブログタイトルをロゴ画像に置き換えるカスタマイズ
テーマカスタマイザーからロゴ画像を挿入しよう

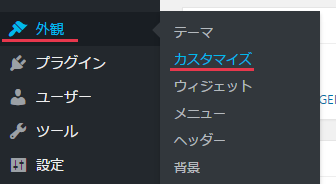
[外観] → [カスタマイズ] でテーマカスタマイザーを開きます。

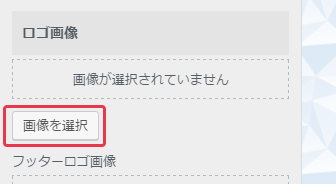
[ロゴ画像] をクリックします。

[画像を選択] をクリックします。

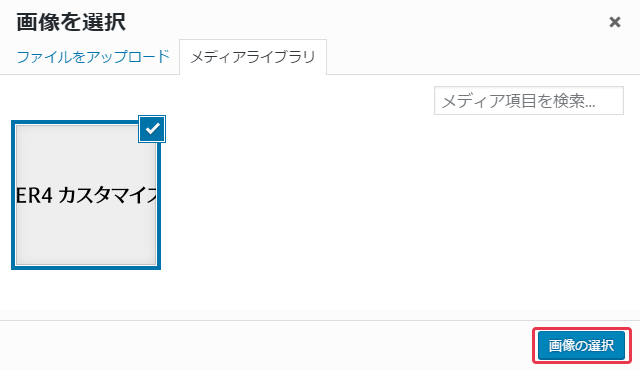
[ファイルをアップロード] → [ファイルを選択] をクリックし、用意したロゴ画像を選択します。

[画像の選択] をクリックします。
これで、ヘッダー上部のタイトルがロゴ画像に置き換わります。
ロゴ画像について
ロゴ画像のサイズ
AFFINGER4では設定によってロゴ画像に使用できる画像サイズが変わります。
1. 標準設定の場合
何も設定を変更していない場合のロゴ画像の最大幅はPC閲覧時で380pxです。これ以上のサイズで作成しても閲覧時に自動的に縮小されます。
この場合、画像サイズはRetinaディスプレイ対応のため横幅を760pxで作成するのが望ましいです。
2. 「ヘッダーを分割しない」にチェックを入れている場合
[AFFINGER4管理] → [ヘッダー設定] で「ヘッダーを分割しない」にチェックを入れている場合、ロゴ画像はブログの横幅最大値(通常は1060px)まで表示可能です。
Retina対応を行う場合はCSSの設定変更が必要になってしまうので、よくわからない方はお好きなサイズで作成してください。
3. モバイル用ロゴ画像
ロゴ画像の最大幅はモバイル端末で閲覧すると300pxになります。
通常はモバイル用のロゴとPC用のロゴは同じものを使用すると思いますが、上記の「ヘッダーを分割しない」にチェックを入れている場合、ロゴ画像のファイルサイズも大きくなってしまいがちです。そこで、PCとは別のロゴ画像を使用することが可能です。

[外観] → [カスタマイズ] → [ロゴ画像] → [モバイル用ロゴ画像] で設定できます。
モバイル用ロゴ画像を別途作成する場合はRetina対応を考慮して横幅を600pxで作成するのが望ましいです。
ちょっびっとコラム
このサイトは文字だけなのになぜロゴ画像を使うのか
このサイトのロゴ画像は文字だけのシンプルなものです。文字だけなのにわざわざ画像として用意しています。
理由は二つあります。
まず一つ目の理由は、ロゴ画像を用意しておくと閲覧する環境によって見え方が変わらないからです。
ロゴ画像を使用しない場合、WindowsなのかMacなのか、PCなのかスマホなのか、閲覧する環境によってフォントが変わってしまい、見栄えがかなり変わってきます。画像で用意してしまえばフォントが変わる心配はありません。
二つ目の理由は、ロゴ画像を用意しておくとスマホで閲覧するときに段組みが変わらないからです。
このサイトはサイト名が長すぎて、画像を用意しないと途中で改行が入ってしまうんです。それだと結構みっともないので、画像を用意しています。
文字だけのシンプルな場合でも画像として用意するとこのようなメリットがあります。