先日写真ブログを公開しました。写真ブログのカスタマイズに使用したテクニックを少しずつですが、公開していこうと思います。
今回は写真ブログ作成で一番最初に決めたFlickrといかに連携させるかについてまとめました。
サンプルは写真ブログをご確認ください。
スポンサーリンク
もくじ
Flickrに置いた画像をWordPressで表示する
写真ブログの画像はほとんどFlickrにアップしています。Flickrにアップしていないのは、アイキャッチ画像と背景やヘッダーの画像、また説明記事用の一部の画像です。これらはWordPressと同じサーバーに置いています。
wp-flickr-press の導入
プラグインを使用します。wp-flickr-pressです。
詳しい導入方法は割愛。下記サイトが詳しいです。
注意点
Flickrの写真を記事内に表示するだけであれば、Flickrの公開設定は「非公開(Private)」で問題ありません。SS女子的WordPress試行錯誤さんの記事通りにAPIキーを取得することで、非公開画像も表示することが可能です。
この後に紹介するプラグインでEXIF情報を自動表示する場合は「公開(Public)」にしてください。
設定は管理画面から[設定]→[FlickrPress]から行えます。いろいろ試してみるといいと思います( ´,_ゝ`)イ ヒ
wp-flickr-pressで写真を挿入する
プラグインを導入するとビジュアルエディタ内にアイコンが追加されます。

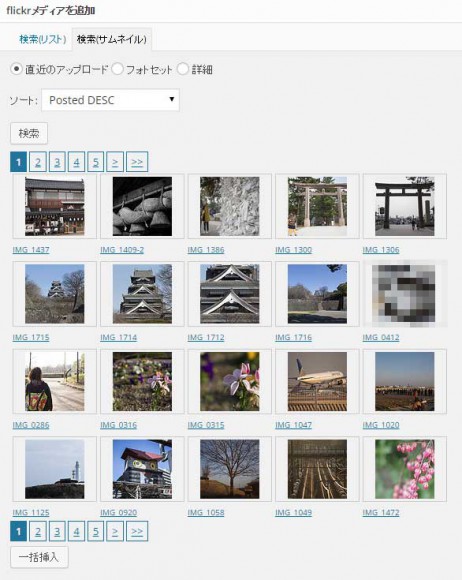
アイコンをクリックすると、Flickr内にアップロードした画像が選択できます。

挿入したい画像を選択し、下の[一括挿入]ボタンで挿入されます。選択するだけなので超簡単です。
EXIF情報を自動表示する
今回の方法はFlickrに画像をアップロードし、かつ「公開(Public)」にしている場合のみ使用できます。
FlickrExを使用する
FlickrExというブログパーツを使用します。作成されている方の導入記事は下記。
プラグインと違ってちょっと導入方法が難しく感じるかもしれませんが、基本的にはコピペで終わります。上記サイトで理解できた方は下記の導入手順は飛ばしてもらってOKです。
FlickrEx導入手順
STINGER5をベースに説明します。
header.phpに以下のソースをコピペしてください。貼り付ける場所は<?php wp_head(); ?>の下です。
|
1 2 3 |
<script>(window.jQuery && parseFloat(window.jQuery().jquery) > 1.5) || document.write('<script src="//flickrex.drikin.com/stable/vendor/jquery-1.9.0.min.js"><\/script>')</script> <script src="//flickrex.drikin.com/stable/flickrex.min.js"></script> <script src="//flickrex.drikin.com/stable/exifex.min.js"></script> |
以上です。
これでFlickrから引っ張っている画像の下にEXIF情報が追記されます。
CSSでの装飾
FlickrExで挿入されたEXIF情報は<div class="flickr-exif">EXIF情報</div>で自動的に囲まれます。
.flickr-exif で指定することで装飾可能です。私は特に変更していません。
サンプルサイト
先日公開した写真ブログ「あめたまびより」で動作が確認できます。上で紹介したものをさらにちょっとだけいじっています。
主な変更点は2箇所。
- レンズ情報も表示する
- 写真をクリックするとLightBoxで表示する
レンズ情報はFlickrExの機能です。作成されている方の記事内にカスタマイズ手順が載っています。
LightBoxはこのブログでも使用しているプラグイン「Easy FancyBox」です。
まとめ
駆け足な上に、他のサイトのご紹介ばかりになってしまいました。
ここがわからん!とかあったらTwitterか何かで聞いてください。そのときは少し掘り下げて記事にしたいと思います。
以上、あめたま(@ametama_l2l)でした。
