以前の記事についてお問い合わせをいただきました。どんなことでもリアクションをいただけるとうれしいですねー。ども、あめたま(@ametama_l2l)です。
お問い合わせをいただいた記事はこちらになります。
[STINGER5]カテゴリページのパンくずリストの表示ずれを直すテクニック
ということで、STINGER5のarchive.phpの構造なんかを私なりに解説しようと思います。
スポンサーリンク
修正前のarchive.phpの構造
まずはSTINGER5のarchive.phpの構造を見ていきます。バージョンは「20140902」のものです。バージョンが異なる場合は適宜読み替えてください。
phpファイルの分解
archive.phpファイルの主要なタグを抜き出すとこんな感じです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
ヘッダー <div id="content"> <div id="contentInner"> <div id="breadcrumb"> パンくずリスト </div> <main> <article> <section> <h2>アーカイブタイトル</h2> 記事一覧 </section> ページナビ </article> </main> </div> サイドバー </div> フッター |
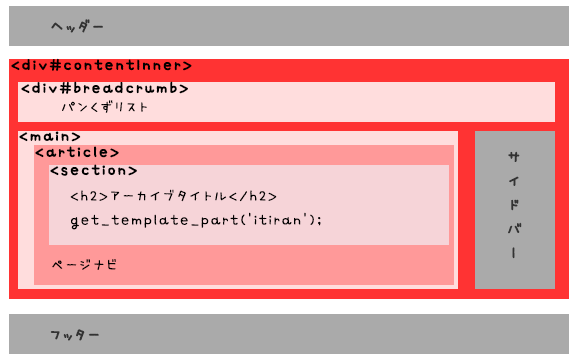
図にするとこんな感じ。
パンくずリストの位置
今回の問題はパンくずリストの位置にあります。パンくずリストが記載されているphpファイルは全部で3つ。
- page.php(固定ページの表示)
- single.php(投稿された記事ページの表示)
- archive.php(カテゴリや月別アーカイブなどの表示)
page.phpとsingle.phpではパンくずリストは<main>タグに内包されています。厳密には<main><article><div.post>の内側になります。
<div.post>は投稿記事用のクラス(だと思う)なので、archive.phpではいりません。
前の記事はどっちかのphpから、該当部分をそのまま持ってきたので<div.post>が入っていました。これが入っていると、ちょっとばかし表示位置がずれるので多分ない方がいいと思います。
修正後のarchive.phpの構造
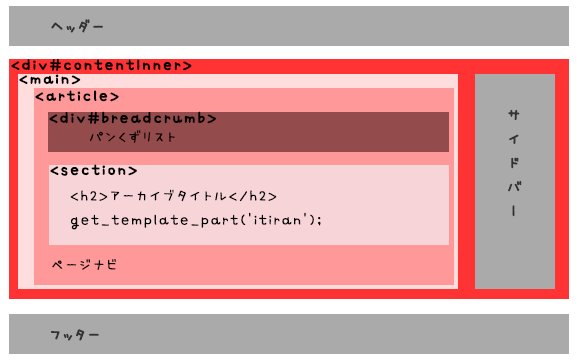
修正後はこんな感じになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
ヘッダー <div id="content"> <div id="contentInner"> <main> <article> <div id="breadcrumb"> パンくずリスト </div> <section> <h2>アーカイブタイトル</h2> 記事一覧 </section> ページナビ </article> </main> </div> サイドバー </div> フッター |
今回は他のphpファイルに合わせてパンくずリストを<article>の中に入れました。これで他のページと階層が同じになり、表示ずれが解消されます。
パンくずリストの箇所が複数行あるので、前回の記事では<main>と<article>をパンくずリストの上に移動するという手法をとりましたが、素直にパンくずリストの該当箇所を移動した方がわかりやすかったですね。ちと反省。
修正後ファイルのダウンロード
よくわからんという人はとりあえず修正後のファイルを置いておくので、元のファイルと見比べてみてください。コメントタグも一緒に移動しているのでわかりやすいかと思います。
ver20141011にて修正されたので、公開を停止しました。(2014/11/20 追記)
最後に
今回の記事は公開するのをかなり躊躇しました。理由はいくつかあるんですが、一番の理由は「なんか偉そうじゃない?」ってことです。
どう表現していいかわかりませんが、テーマの作成ってめっちゃすごいと思うんですよ。特にSTINGER5ってSEO部分の構造とか仕組みとかがめっちゃ作りこまれてると思うんです。SEOに強いという評判どおり、まだ記事も少ないこんなブログでも流入の半分以上が検索エンジンからとなっています。
その大事なSEO部分って私は疎いというか、正直よくわからないというか。
なので下手にいじって「いや、それSEO的な意味で外に出してるから」とか言われたら…なんて恐怖で震えてるわけです。まぁ、震えてるはウソですけど。
いろいろ書いては消してってやってたらよくわかんなくなったのでこのまま公開しますヘ(゚∀゚ヘ)アヒャ
間違えてたら自己責任ってことでヨロシクお願いしまっす( ´,_ゝ`)イ ヒ