今回は前回に引き続きヘッダー画像のお話です。
今回は一歩踏み込んでヘッダー画像をスライドショーで切り替えられるように変更します。スライドショーは『Meta Slider』というプラグインで行います。
※ヘッダー画像のランダム表示はSTINGER5で標準装備されています。ランダム表示は[外観] - [カスタマイズ] - [ヘッダー画像]で登録できます。
もくじ
目標:ヘッダー画像を自動で切り換わるようにする
完成予定図
Meta Slider のインストール
今回はプラグインを使います。使用するプラグインは『Meta Slider』です。
[プラグイン] - [新規追加]をクリックします。
プラグインの検索欄に『Meta Slider』と入力しENTERキーを押します。
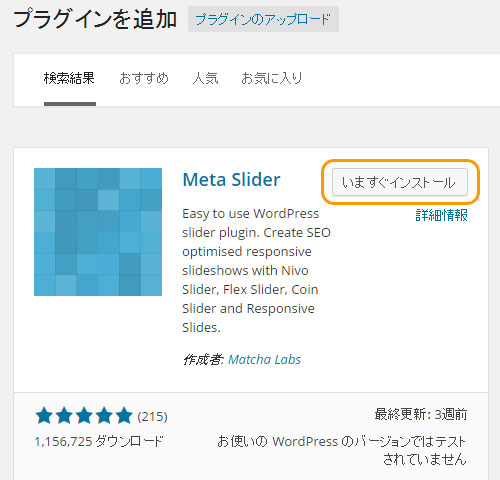
[いますぐインストール]をクリックします。(2014/09/06現在、WordPress4.0でテストはされていないませんが、動作はしています。)
[プラグインを有効化]をクリックします。
これでインストールは完了です。次はスライドを設定しましょう。
Meta Slider の設定
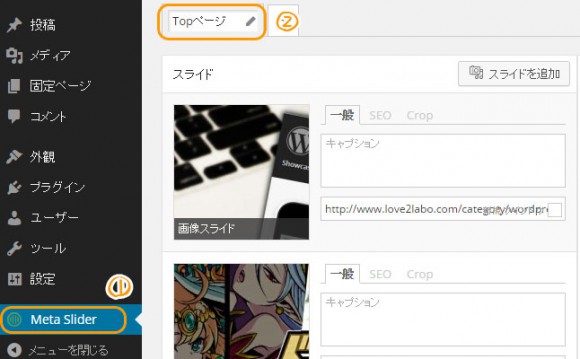
プラグインを有効にすると、左のメニューに[Meta Slider]が追加されます。[Meta Slider]をクリックし、スライド名を決めます。このスライド名は自分が識別するためのものです。閲覧者からは見えないので自分にとってわかりやすい名前を適当に決めてOKです。
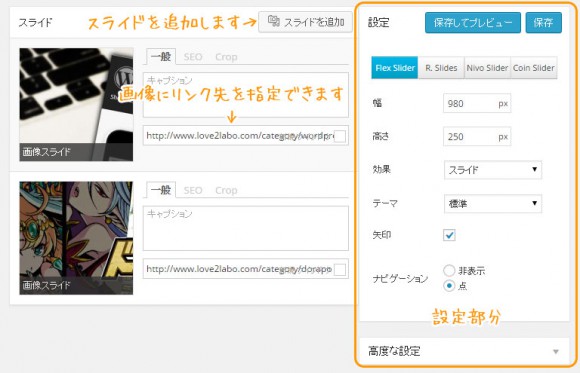
好きな画像を[スライドを追加]ボタンで追加します。設定部分は適当にいじってみてください。設定が終わったら右上の[保存]を押します。
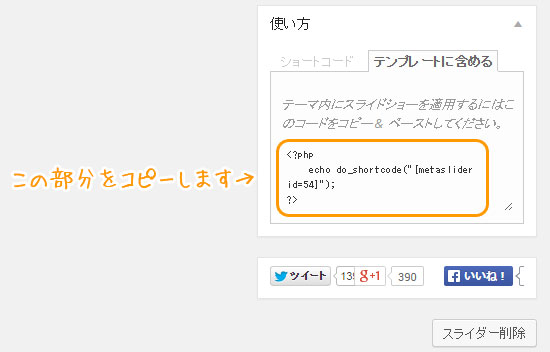
そして、今回一番大事なのは右下の[使い方]の部分です。[テンプレートに含める]タブを選び、タグをコピーします。
header.phpの修正
今回はガッツリPHPファイルを削除してしまいます。バックアップをしっかり取るか、子テーマでのカスタマイズをオススメします。
削除する部分は<div id="gazou">と</div>で囲まれている部分です。ver20140902の場合は99行目~102行目になります。
|
1 2 3 |
<?php if(get_header_image()): ?> <p id="headimg"><img src="<?php header_image(); ?>" alt="*" width="<?php echo HEADER_IMAGE_WIDTH; ?>" height="<?php echo HEADER_IMAGE_HEIGHT; ?>" /></p> <?php endif; ?> |
前回の記事で触ったヘッダー画像を表示する部分です。これを削除し、先ほどコピーしたMetaSliderのコードを挿入します。「id=**」の部分はそれぞれ変わるのでご注意ください。
|
1 2 3 |
<?php echo do_shortcode("[metaslider id=54]"); ?> |
修正後はこうなります。
|
1 2 3 4 5 |
<div id="gazou"> <?php echo do_shortcode("[metaslider id=54]"); ?> </div> |
折角なので、前回の記事と組み合わせてみます。
|
1 2 3 4 5 6 7 |
<div id="gazou"> <?php if(is_front_page() ): ?> <?php echo do_shortcode("[metaslider id=54]"); ?> <?php endif; ?> </div> |
これでトップページのみスライダーでヘッダー画像が表示されるようになりました。
おまけ:Meta Sliderで作ったスライドを投稿記事に表示する方法
せっかくなのでスライドを投稿記事に表示する方法もご紹介します。
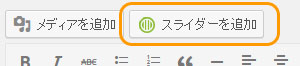
Meta Sliderを有効化すると記事編集画面の上部に[スライダーを追加]ボタンが表示されるようになるのでクリックします。
挿入したいスライド名を選択し、[Insert Slideshow]をクリックすればOKです。
スライダーを使うと動きが出てちょっと出来る人な感じがしませんか?上手に活用してオシャレなサイトを作っちゃいましょう。
最後までお読みいただきありがとうございました。