2日に1回ぐらいのペースでカスタマイズ記事を書いています。こんばんわ、自称IT系ブロガーあめたま(@ametama_l2l)です。
IT系とか以前にブロガーって何だろう?ってことを最近考えていました。以前は単純にブログを書いている人=ブロガーだったんですが、私みたいなのがいっちょまえにブロガーを名乗っていいのだろうか?なんて。
そんなときにシブタクさんがTwitterでひとつの答えを教えてくれました。
行動原理が「書きたい」ってのがブロガー、「儲けたい」ってのがアフィリエイターで、そこから色んな目的に分岐すると思ってまぴた。
— シブタク@ひよこ野郎 (@pochimin02) 2014, 9月 29
私、書きたいからブロガーです( ´,_ゝ`)イ ヒ
さて、本題です。
記事を書いていて文字を大きくしたり小さくしたりってどうしてます?
私はビジュアルエディタで一度文章を全部書いた後に、テキストエディタでタグを追加というパターンが多いです。でもHTMLやCSSが苦手な人もいますよね。ビジュアルエディタにフォントサイズ変更ボタンがあったら…。
ボタンを付けるだけならプラグインで「TinyMCE Advanced」でも入れておけばいいんですが、私は自称IT系ブロガー!それじゃ面白くない!
なので今回は自分でボタンを追加しちゃいましょう!(* ・`ω・)b
スポンサーリンク
目標:エディタ画面にフォントサイズを変更するボタンを追加する
完成予定図
WordPressのエディタについて
ボタンを追加する前にちょっとだけWordPressのエディタについて触れておきます。
WordPressにはデフォルトで「TinyMCE」っていうエディタが導入されています。
TinyMCEはプラットホームに依存しないウェブベースのJavaScript/HTML WYSIWYGエディターであり、LGPLのオープンソフトウェアライセンスに基づいてMoxiecode Systems ABらによって開発されている。
TinyMCE - ウィキペディア から引用
なんのこっちゃ、よくわからないですね。とにかくこれもjsやらPHPやらで動いてるみたいです。
大事なのはそのバージョンです。WordPress 4.0に導入されているTinyMCEのバージョンは「4.1.3」のようです。(執筆時:2014/09/29)
functions.phpにコードを追加する
functions.phpを変更するとサイト全体が動かなくなることがあります。作業前にバックアップを取ることを強くおすすめします。
functions.phpに追加するコードは大きく分けて2つあります。順番に説明していきます。
1.フォントサイズ変更ボタンを追加する
|
1 2 3 4 5 |
function editor_add_buttons($array) { array_push($array, 'fontsizeselect'); return $array; } add_filter('mce_buttons', 'editor_add_buttons'); |
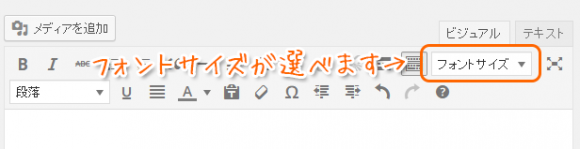
このコードをそのままfunctions.phpに追加すると、エディタの1段目、一番右に[フォントサイズ]というプルダウンメニューが表示されます。
フォントサイズを変えるだけならこれでもいいんですが、ちょっとだけ気になる点があります。
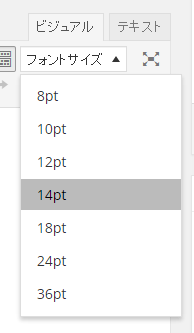
わかりますか?フォントサイズがpt指定なんです。これでもいいちゃいいんですが…いや、やっぱよくない!(`・ω・´)キッ
フォントサイズの指定方法はまた今度別の機会に説明するとして、今一番問題なのは何かっていうと「フォントサイズを絶対指定してる」ってことなんです。
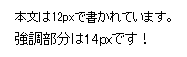
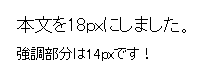
文字のサイズを大きくする場合を考えます。例えば本文が12px(単位が変わってますがひとまず気にしないでください)だとして、強調部分を14pxで指定するとこうなります。(閲覧環境でサイズが変わらないよう画像で表示しています。)
本文のフォントサイズはCSSで一括指定している場合が多いと思います。ちょっと全体的に文字を大きく見やすくしようと、CSSで本文を18pxにしたらどうなるでしょう?
そう!強調したはずの部分が小さくなってしまうんです!!ΣΣ(゚д゚lll)ガガーン!!
ではどうするか。パーセントで指定してあげれば即解決!例えば強調部分は150%、めっちゃ強調なら200%としておけば、本文のフォントサイズが変わってもそれを基準に1.5倍、2倍となるからバッチリです。
ということで、フォントサイズをパーセントで指定できるようにコードを追加します。
2.フォントサイズ変更ボタンの中身を変更する
TinyMCEのバージョンが古いとパラメータ名が異なるため正常に表示されません。
|
1 2 3 4 5 |
function customize_tinymce_settings($array) { $array['fontsize_formats'] = '50% 75% 100% 150% 200%'; return $array; } add_filter( 'tiny_mce_before_init', 'customize_tinymce_settings' ); |
これを先ほど追加したfunctions.phpの下にコピーします。
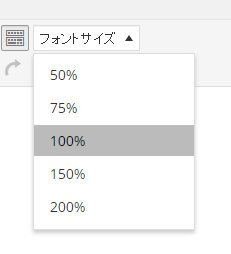
無事にフォントサイズがパーセントで指定できるようになりました。
WordPressってエディタ側までカスタマイズできるというのがすごいですねヾ(゚ω゚)ノ゛
次はどこをいじろうか…楽しくてしょうがないあめたま(@ametama_l2l)でした(*´艸`)ウフフ